Many thanks to everyone who have guided me, been with me during all ups and downs in the year 2010...

It's time to welcome the new year 2011 !!!
It's going to be a year with new great challenges...
/msg ChanServ info #channelname
-ChanServ- The channel [#channelname] is not registered
/join #channelname
/msg ChanServ register #channelname
!register <desired-username> <email>
!confirm <confirmation-code>
!keep <username>
$ ssh server1.bshellz.net -l <username>
screenirssi/set autolog ON/save/connect irc.freenode.net/join #channel
screen -rAadthen/set autolog_path ~/public_html/$tag/$0.logand then/save
screen -rAad/reloadthen Ctrl+A ,D.
chmod a+x freenode
chmod a+r freenode
cd freenode
chmod a+r #channel.log
!keep <username>weekly at #bshellz.










class ObsDataModel extends BaseModel {
public ObsDataModel(String date, String time, String value) {
set("obsDate", date);
set("obsTime", time);
set("obsValue", value);
}
public ObsDataModel(String date, String value) {
set("obsDate", date);
set("obsValue", value);
}
String getObsDate() {
return (String) get("obsDate");
}
String getObsTime() {
return (String) get("obsTime");
}
String getObsValue() {
return (String) get("obsValue");
}
}
GroupingStore store = new GroupingStore();
store.groupBy("obsDate");
store.sort("obsDate", SortDir.DESC);
sotre.add(new ObsDataModel("xxx","xxx","xxx"));
Listcol = new ArrayList ();
ColumnConfig column = new ColumnConfig();
column.setId("obsDate");
column.setHeader("Date of Observation");
column.setWidth(200);
col.add(column);
ColumnModel cm = new ColumnModel(col);
GroupingView view = new GroupingView();
GridThe screenshots below shows the new look to the UI. ( I have upgraded to the branch 1.7.x)grid = new Grid (store, cm);
grid.setBorders(true);
grid.setStripeRows(true);
grid.getView().setForceFit(true);
GridSelectionModelgsm = grid.getSelectionModel();
gsm.setSelectionMode(SelectionMode.SINGLE);
grid.setView(view);




| No of rows | Time delay for data transfer | Delay for rendering |
|---|---|---|
| 240 | 1310ms | 42ms |
| 130 | 999ms | 24ms |
| 93 | 640ms | 20ms |
| 80 | 883ms | 19ms |
| 60 | 496ms | 12ms |






















 Apart from coding, we had a nice demonstration on OpenMRS by Ben Wolfe. During the demo Ben explained how OpenMRS is used in a typical system, answered questions and discussed some code as well. I got to know many things and my doubts cleared about Obs,Encounters & Concepts. The demo was very useful for all new interns.
Apart from coding, we had a nice demonstration on OpenMRS by Ben Wolfe. During the demo Ben explained how OpenMRS is used in a typical system, answered questions and discussed some code as well. I got to know many things and my doubts cleared about Obs,Encounters & Concepts. The demo was very useful for all new interns.

(1) Longitudinal Data Review (Discrete Data Flowsheet) Module
(2) Approximate Date Support
This e-cards component is created for for Joomla! 1.5 series. This 1.5 series version of Joomla! support the MVC approach creating components. MVC stands for Model-View-Controller which is a well know design pattern when it comes to web development.
Actually Jooma! components are packed as a zip file which is installed from the admin console. We have to create the model, view and controller for the component and add an XML manifest file which tells about the component and how it should be installed etc. This is the standard way of installing a Joomla! components.

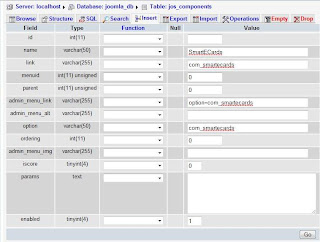
Click on the insert tab and fill it as shown below.
name : SmartECards
link : com_smartecards
admin_menu_link: option=com_smartecards
option: com_smartecards
Keep the other fields with their default values.

When you click “Go”, the entry will be created.
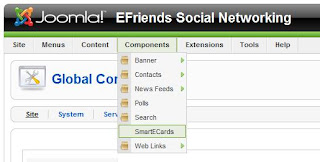
Now if you go to the Joomla! administrator’s page (

When you click on this, you will get a 404 error message. This is because we haven’t written the code to appear when it is clicked. If you have reached this place, everything is fine up to this point.
Relax a bit :)
I will continue from here in my next post.